.footer-widget .widget, #footer-navmenu-container {
Jagoan Redesign - Kali ini saya akan membagikan sebuah tutorial Cara Membuat Footer 3 Kolom Responsive keren di Blogger para blogger pastinya tidak asing lagi dengan namanya Widget Footer. Chippa United U23 10.

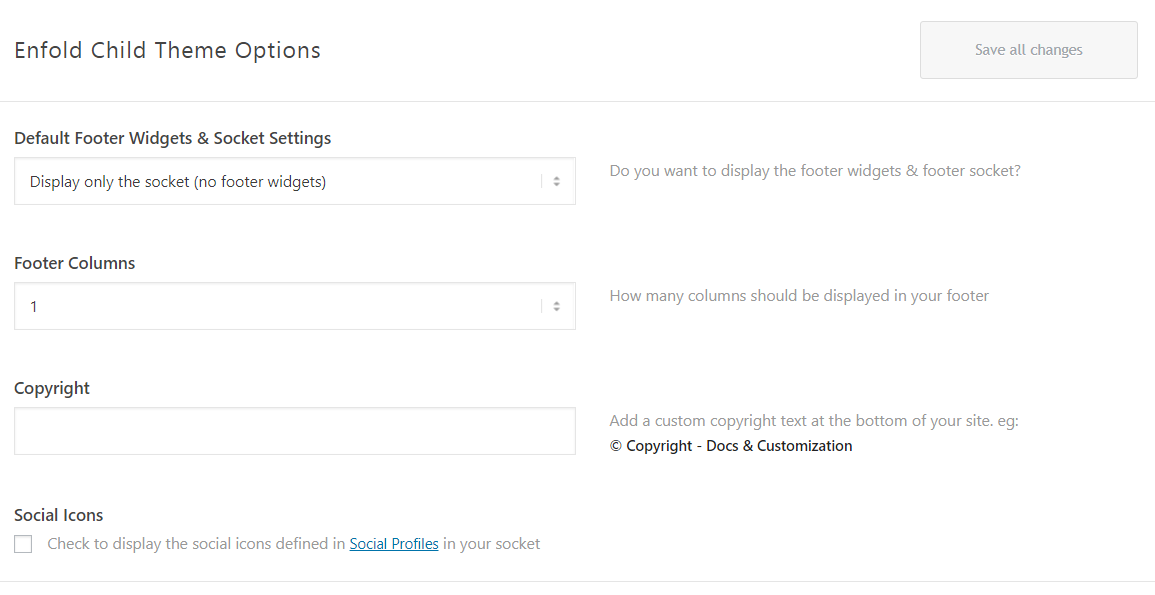
Footer Enfold Documentation
Tutorial kali ini berjudul Cara Membuat Efek Gelombang di Footer Blog TermudahNah untuk Anda yang ingin ada efek gelombang di blog silahkan ikuti tutorial yang ada pada artikel ini dengan seksama ya.

. Chippa Images sundowns vs. Penyebab Penyakit Kulit Herpes Zoster. So if i put say a side barwidget in the body 200px width to the right How do i make it so when the main paragraphs are shorter then the.
Masuk ke menu TEMA klik Edit HTML untuk tema baru silahkan klik titik 3 diatas. JQuery Mobile has a very basic navbar widget that is useful for providing up to 5 buttons with optional icons in a bar. Footer adalah bagian dasar atau paling bawah dari sebuah blog.
Jika sobat hanya mengandalkan dari bawaan templatenya terkadang hanya tersedia satu Widget Footer. Dengan memiliki Widget Footer yang banyak sobat bisa lebih leluasa untuk menambahkan elemen-elemen yang sobat butuhkan. New York NY 10012 US.
How do i make overflow on body fit into the body. If applicable further details may be provided. Widget footer ini berfungsi untuk menampilkan link ataupun gambar.
Nah untuk template yang belum memakai Footer 3 Kolom versi Jagoan ini bisa kalian bisa buat sendiri dengan tutorial bagaimana cara membuatnya selain itu footer tersebut saya dapatkan di salah satu blog legendaris yang memberikan banyak manfaat untuk saya yang Newbie yaitu kurazoneBlog Jagoandzgn akan memberikan artikel bagaimana cara membuat widget footer. Al Diriyah - Najran en directo en Eurosport. ThemeHint Version350 Jan 2020 Designer.
Chippa United U23 10. Your localized Driving weather forecast from AccuWeather provides you with the tailored weather forecast that you need to plan your days activities. A post-body separator span margin-left.
Viewing 8 replies - 1 through 8 of 8 total The topic css for sidebar widgets an Rabu 09 Februari 2022 Edit. Misalkan saja link internal dari blog itu sendiri seperti label postingan populer arsib blog formulir kontak dan yang lainnya. Resultados estadísticas y comentarios en tiempo real.
Footer-widget widget footer-navmenu-container Do the following if your theme is relatively new. This clearing technique forces the container to understand where the columns end in order to show any borders or background colors you place on the container. Ver el evento de Liga saudí 1.
JQuery Mobile demo site. If your design requires you to remove the footer from the container. Tutorial ini untuk viomagz apabila kamu mau template lain silahkan di sesuaikan.
35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. A navbar is coded as an unordered list of links wrapped in a container element that has the data-rolenavbar attribute. Kamran Jaisak ----- Eric Meyers Reset.
For now you can already use the menu widget to customize. Download anime chou yuu sekai Di dunia ini terdapat konsep level. HTML5 section aside header nav footer elements Not as obvious as they sound.
Check Full Reputation Profile to see if Juber has lawsuits liens evictions or bankruptcies. 0 important quickeditthread-toggleedit-postitem-controldisplaynone disable font boosting on mobile. Cara Membuat Footer Simple dan Keren di Blog Seperti Arlina Design.
When a link in the navbar is clicked it gets the active selected state. To put a widget somewhere in your page or site simply drag the widget from left to right where the name of the location is specified. Variable definitions end ----- Blogger Template Style Name.
Selain mereka yang hidup dari mengalahkan monster kebanyakan orang hanya sekitar Level 1 hingga 5. Kali ini tagul ingin berbagi pengalaman bagaimana cara menambah menu Widget Footer menjadi 4 kolom di blogger. For instance If you wanted to put a menu in your footer then you would simply drag the image widget Navigation Menu from the left to the Footer location on the right.
The Menu widget is even more important considering our plans to incorporate it when extending Elementors capabilities to design the entire website including the header and footer. HTML 5 tags header footer nav article section aside a first glance warning could be partially misleading see text It should be pointed out that none of these new tags are required or mandatory in HTML5. This may include any local state and federal court documents sensitive legal information and any litigation Juber may have been involved in.

How To Add A Mobile Responsive Menu To Your Genesis Wordpress Website Black Hills Web Works

Footer Enfold Documentation

Footer Enfold Documentation

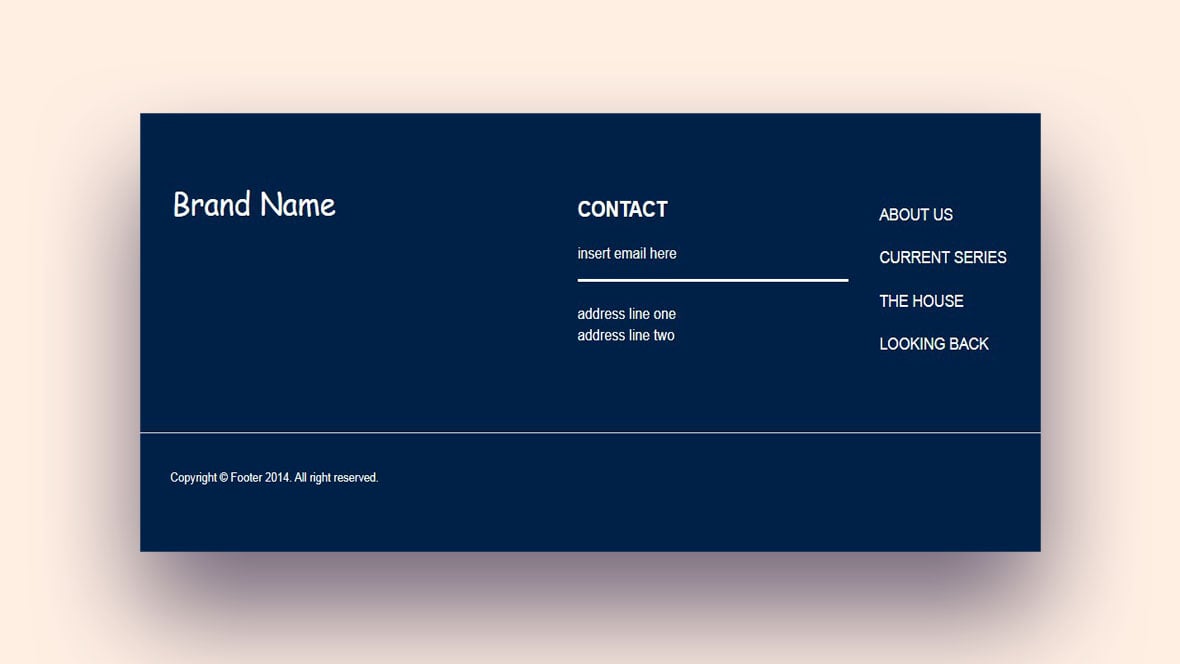
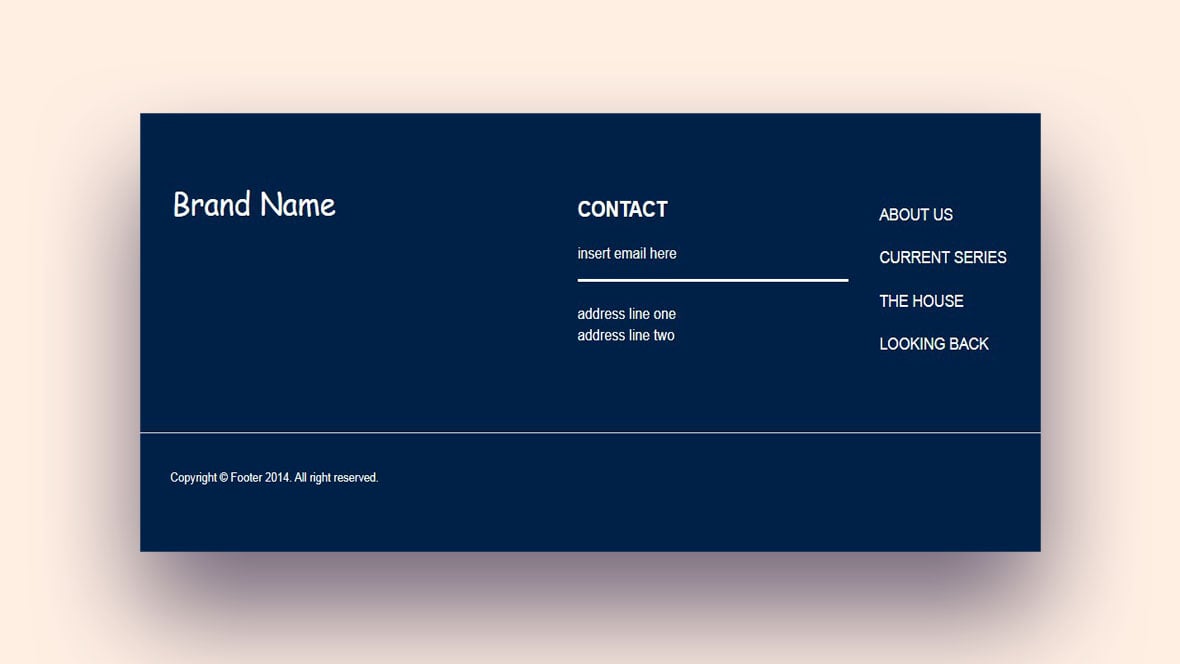
18 Responsive Bootstrap Footer Examples

Footer Enfold Documentation

18 Responsive Bootstrap Footer Examples

18 Responsive Bootstrap Footer Examples

Wordpress Admin Frame Web Designer Wall

The Most Useful Bootstrap Footer Templates For You

How To Create A Collapsible Footer Solodev

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

18 Responsive Bootstrap Footer Examples

Footer Enfold Documentation

18 Responsive Bootstrap Footer Examples

Wordpress Admin Frame

18 Responsive Bootstrap Footer Examples

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

18 Responsive Bootstrap Footer Examples
Themify Ultra Theme Functions Php At Master Vivek Addweb Themify Ultra Github